Demo JavaScript Generating Random Colors
JavaScript demo generating random colors
Random Hex Color
<div id="preview-hex-color"></div>
<button onclick="create_random_hex()">Random Color</button>
<script>
// include function random_hex_color();
function create_random_hex() {
let preview = document.getElementById('preview-hex-color');
let div = '';
for (let i = 0; i < 100; i++) {
let color = random_hex_color();
div += '<div style="background-color:'+color+';width:20px;height:20px;display: inline-block;margin: 1px;"></div>';
}
preview.innerHTML = div;
}
</script>Random Hue Color
<div id="preview-hue-colors"></div>
<button onclick="create_random_hue()">Random Color</button>
<script>
// include function get_random_hue_color();
function create_random_hue() {
let preview = document.getElementById('preview-hue-colors');
let div = '';
for (let i = 0; i < 100; i++) {
let color = get_random_hue_color();
div += '<div style="background-color:'+color+';width:20px;height:20px;display: inline-block;margin: 1px;"></div>';
}
preview.innerHTML = div;
}
</script>Similar Color
Set color
<div id="preview-light-dark"></div>
<button onclick="create_random_light_dark()">Random Color</button>
<script>
// include function get_color_light_dark_random();
function create_random_light_dark() {
let preview = document.getElementById('preview-light-dark');
let div = '';
var hex_color = '#1100FF'; // blur, red, yellow, green hex color
for (let i = 0; i < 100; i++) {
let color = get_color_light_dark_random(hex_color);
div += '<div style="background-color:'+color+';width:20px;height:20px;display: inline-block;margin: 1px;"></div>';
}
preview.innerHTML = div;
}
</script>Random Hue Color Light And Dark
set saturation and lightness
create_random_hue_light_dark(100, 50)
<div id="preview-hue-dark-light"></div>
<button onclick="create_random_hue_light_dark()">Random Color</button>
<script>
// include function get_random_hue_light_dark();
function create_random_hue_light_dark() {
let preview = document.getElementById('preview-hue-dark-light');
let div = '';
var saturation = 100; // 20 - 100;
var lightness = 85; //20 - 85;
for (let i = 0; i < 100; i++) {
let color = get_random_hue_light_dark(saturation, lightness);
div += '<div style="background-color:'+color+';width:20px;height:20px;display: inline-block;margin: 1px;"></div>';
}
preview.innerHTML = div;
}
</script> CSS Button With IconCSS
CSS Button With IconCSS
 CSS Text StrokeCSS
CSS Text StrokeCSS
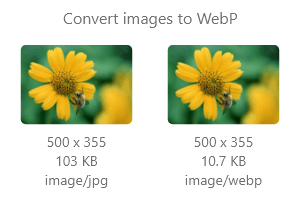
 Convert images to webpConverter
Convert images to webpConverter
 SQL Country Names TableSQL
SQL Country Names TableSQL
 jQuery Tabs GeneratorJQuery
jQuery Tabs GeneratorJQuery
 JQuery Accordion Menu GeneratorJQuery
JQuery Accordion Menu GeneratorJQuery
 JavaScript Shorten long numbers to K M BJavaScript
JavaScript Shorten long numbers to K M BJavaScript
 JavaScript Regular expression validationJavaScript
JavaScript Regular expression validationJavaScript
 CSS Reflections GeneratorCSS
CSS Reflections GeneratorCSS
 CSS Multiple Columns LayoutCSS
CSS Multiple Columns LayoutCSS