Online Image to WebP Converter - Convert JPEG, PNG, GIF
Easily convert your images to WebP format with our free online tool. Supports JPEG, PNG, GIF, BMP, TIFF, and ICO formats. Optimize images with lossy or lossless compression, resize dimensions, and choose to keep or strip metadata. Convert multiple images at once with batch processing and preview results before downloading. Fast, simple
What is WebP Image
WebP is an image format developed by Google that provides better compression compared to traditional image formats such as JPEG and PNG. WebP images are very small in file size while maintaining high image quality.
Benefits of Using WebP
- Faster Loading Times: Smaller file sizes speed up image loading, improving user experience.
- Reduced Bandwidth Usage: Efficient compression saves data for hosts and users.
- High Quality at Smaller Sizes: Maintains high visual quality even at smaller sizes.
- Versatility: Supports various compression types, transparency, animation, and metadata.
- Improved SEO: Faster pages can improve search engine rankings and site traffic.
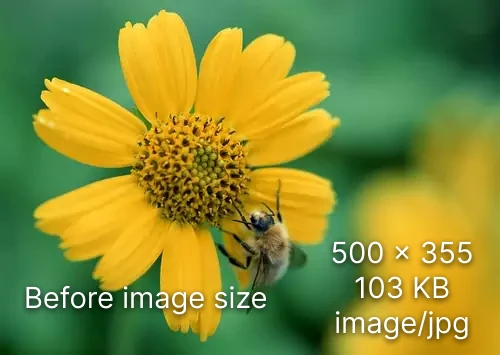
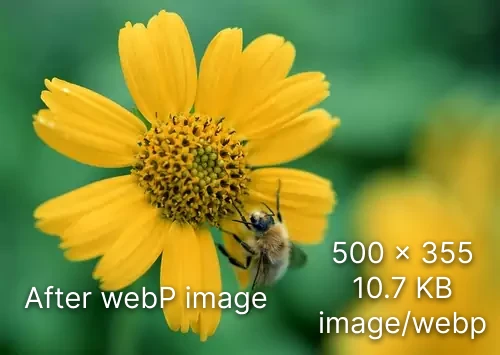
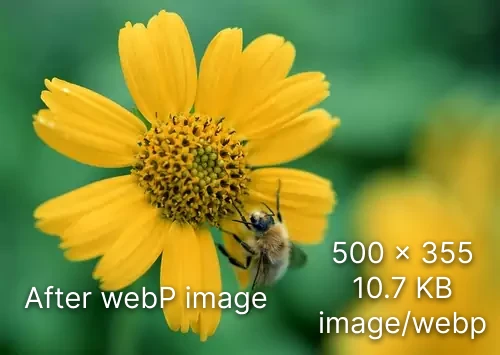
PNG to WebP Conversion Example - See the Difference
Compare the file size reduction between a standard PNG and its WebP counterpart. A 103 KB PNG image shrinks to just 10.7 KB when converted to WebP, maintaining quality while significantly reducing size.


Online Convert Images to WebP
Use this tool to convert images (JPG, PNG, GIF) to the WebP format, allowing you to adjust image quality and upload multiple images at once. Additionally, you can compare the quality of the original and converted images to ensure the best results.
Supported image format
Advanced Features
Step-by-Step Guide
Select images Preview images before uploading. You can adjust the quality level from 1 to 100 percent.
Image settings Options
Convert the image to WebP without losing quality
Convert the image to WebP with adjustable quality. Value ranges from 0 (lowest quality) to 100 (best quality)
Keep or delete metadata (EXIF, XMP, etc.). Removing metadata can slightly reduce the file size
Please enter valid width and height. If no size is specified, the actual size will be retained. Pixels (1 - 5000)
Choose a resizing option if you'd like to adjust the image size before converting it to webP format. Resize without changing aspect ratio.
| # | Image | Resized | Dimensions | Comparison | Quality | Old size | New size | Status | Download |
|---|
Data Privacy and Security
All uploaded images are automatically deleted every 24 hours. We do not store or keep your images, ensuring your privacy and security.
Use Cases
E-commerce: Optimize product images for faster load times and better user experience.
Publishing: Enhance website performance by using smaller, high-quality images in articles and blogs.
Social Media: Improve the speed and efficiency of image uploads and sharing.
Web Development: Use WebP to boost website performance, SEO, and user engagement by reducing image file sizes without compromising quality.
Comparison Chart WebP vs. Other Image Formats
| Feature | WebP | JPEG | PNG | GIF |
|---|---|---|---|---|
| Compression Type | Lossy and Lossless | Lossy | Lossless | Lossless |
| File Size | Smaller | Larger | Larger | Larger |
| Transparency Support | Yes | No | Yes | Yes |
| Animation Support | Yes | No | No | Yes |
| Browser Support | Most modern browsers | Universal | Universal | Universal |
| Ideal Use Case | Web images, animations | Photos | Graphics with transparency | Simple animations, graphics |
Supported Browsers
WebP is supported by most major web browsers, including Chrome, Firefox, Edge, and Opera, some older browsers and systems may not support it.
- Google Chrome: Version 23 and later
- Mozilla Firefox: Version 65 and later
- Microsoft Edge: Version 18 and later
- Opera: Version 39 and above
- Safari: Version 14 and later
Mobile Browsers
- Android Browser: Version 4.0 and later
- Chrome for Android: All versions
- Firefox for Android: Version 65 and later
- Safari on iOS: Version 14 and later
FAQ Section
1. How do I convert images to WebP?
Upload your image to the tool, select your desired settings, and click convert. Download the converted WebP image.
2. Which image formats can be converted?
The tool supports JPG, PNG, GIF, BMP, and more.
3. Does WebP support transparency?
Yes, WebP supports alpha transparency like PNG.
4. Can I convert multiple images at once?
Yes, the tool supports batch processing.
5. Can I adjust the quality of the converted WebP image?
Yes, you can adjust settings like compression level and image dimensions before converting.
6. Are there any limitations on image size?
Yes, the maximum file size for uploading is 10 MB.
7. Is There a Quality Loss When Converting?
WebP supports both lossy and lossless compression. Adjust settings for desired quality.